Neulich bin ich über einen Blogartikel zu Node.JS und Express gestolpert und bin überrascht vom schnellen Setup eines Servers mit deren Hilfe. Ich bin gespannt, was das Gespann noch so alles kann.
Projektordner anlegen und Node.JS initailisieren.
$ mkdir express-app1
$ cd express-app1
$ npm init
Die drauffolgenden Fragen des Wizards können einfach der Reihe nach bestätigt werden, und so die Defaults übernommen werden.
Im Anschluss installiert man Express (dauerhaft).
$ npm install express --save
Leben wir nun eine Script Datei an, in der unser Server definiert wird.
$ touch server.js
Der inhalt von server.js sei wie folgt:
const express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('Hallo Welt!');
});
app.listen(3000, function () {
console.log('Listening on port 3000!');
});
Um den Server mit Node.JS zu starten, rufen wir ihn einfach mit node auf.
$ node server.js
Um den Start z.B. in Visual Studio Code zu erleichtern, legen wir uns einen Shortcut zum Script in der package.json zu.
"scripts": {
"start": "node server.js"
}
Nach dem Start läuft der Server unter dem Port 3000 und lässt sich mit aufrufen.
Unser Server soll nun eine API erhalten, die uns ermöglicht Daten in Form von JSON zu erhalten. Das ist einfach, denn Express kann JavaScript-Objekte automatisch passend mit dem Content-Type application/json; charset=utf-8 zurückgeben.
app.get('/api/', function (req, res) {
var response = {
message: "Hallo, hier spricht der Server.",
datum: new Date()
}
res.send(response);
});
Nach dem Start steht die Schnittstelle unter http://localhost:3000/api/ zur Verfügung. Die Antwort lautet in etwa:
$ curl http://localhost:3000/api/
{"message":"Hallo, hier spricht der Server.","datum":"2020-01-07T21:16:38.263Z"}
Nun wollen wir ein HTML-Interface bauen. Es soll einen Button anbieten, mit dem wir ein JavaScript-Request absetzen und dessen Antwort wir anschließend auswerten.
$ touch index.html
Inhalt der index.html Datei sei nun wie folgt:
<!DOCTYPE html>
<html>
<head>
<script>
function frageServer(){
var request = new XMLHttpRequest();
request.responseType = 'json';
request.open("GET", "/api/");
request.onload = function(event){
var antwort = event.target.response;
console.log(antwort);
alert('Nachricht: "'+antwort.nachricht+'" erhalten am '+antwort.datum);
};
request.send();
}
</script>
</head>
<body>
<button onclick="frageServer()">Hallo Server!</button>
</body>
</html>
Wichtig ist, dass request.responseType = 'json' angebeben wird. So kann XMLHttpRequest die Antwort automatisch zu JSON umwandeln.
Um die Datei index.html beim Aufruf von / auszuliefern, muss die Route im Server bekannt sein.
app.get('/', function (req, res) {
res.sendFile( 'index.html' );
});
Führen wir das obere Script nun aus, so erhalten wir einen Fehler, denn Express kann die Datei nicht finden. Um das Script die Datei relativ zum Arbeitsornder finden zu können, muss er per path aufgelöst werden.
const path = require('path');
app.get('/', function (req, res) {
res.sendFile( path.join(__dirname + '/index.html') );
});
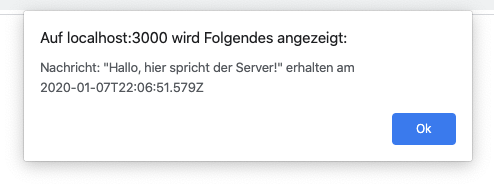
Startet man nun den Server erneut und ruft auf, erscheint der Button. Klickt man ihn an, erscheint unsere gewünschte Meldung.

Der Code läuft unter Google Chrome und Apple Safari problemlos. Andere Browser wurden nicht getestet.
Tipp!
Ist der Server einmal in der Lage die index.html auszuliefern, kann man diese auch editieren ohne den Server neu zu starten. Nice!
Fine tuning
Wen es stört, dass die Datei favicon.ico angefordert aber nicht gefunden wird, kann den Ladeprozess ebenso auch kurzschließen. In dem Fall wird ein lokaler, leerer Data-Stream als Quelle verwendet.
<head>
<link rel="icon" href="data:,">
</head>


 2009-2024
2009-2024